Visual Studio Code (VScode) でArduino開発ができるようにする話。
Arduino IDEとVScodeの両方のインストールが必要です。
Visual Studio Codeについて
普段はエディタとしてVScodeを使うことが多いです。
プラグインが豊富で、コードの自動補完や色分けをしてくれるからです。
ArduinoもVScodeを使って開発できることを知っていましたが
なんとなくArduino IDEを使い続けていました。
しかし補完してくれない、色が見づらいなどの不満もあり・・・
VScodeでArduino開発の環境構築をしてみることにしました。
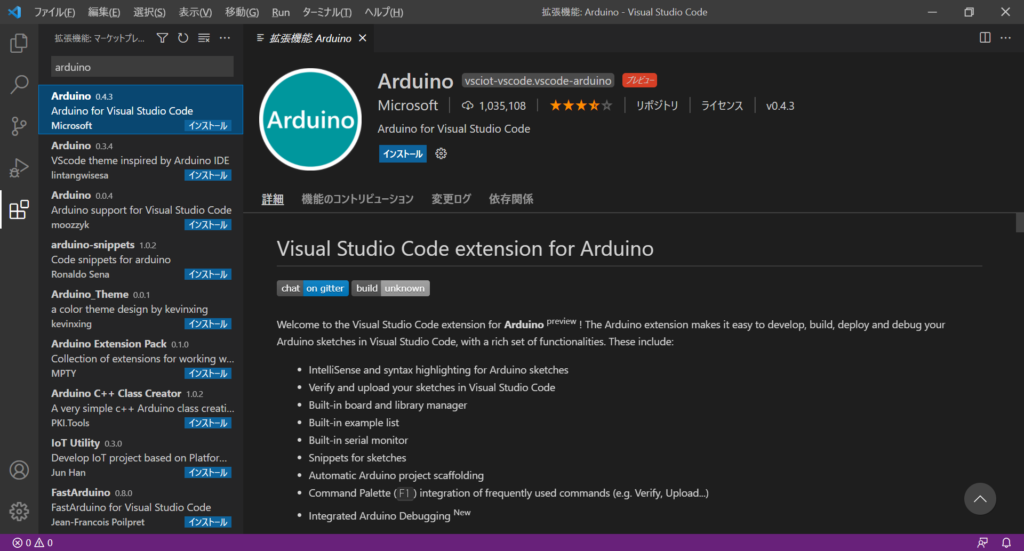
VScode拡張機能のインストール
Arduino for Visual Studio Code をインストールします。

Arduino IDEとVScodeを繋ぎ、
Arduinoコードのハイライト等も行ってくれる拡張機能です。
インストールするとC/C++の拡張機能も自動で追加されました。
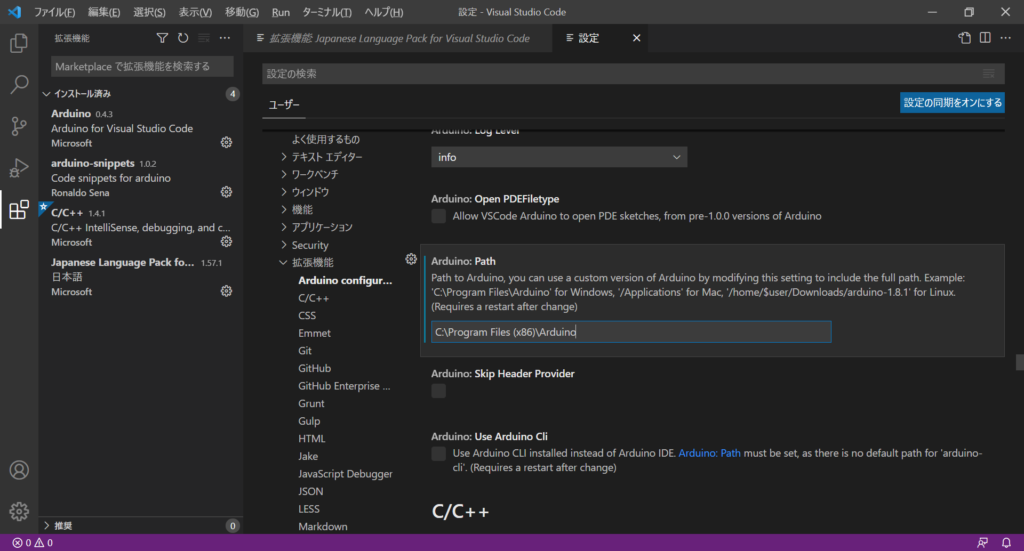
Arduino拡張機能のConfigurarionをする
Arduino IDEのPathを指定する

Arduino for Visual Studio Codeのインストールができたら
設定からArduino IDEのPathを指定しておきます。
ファイル > ユーザー設定 > 設定 にすすみ、
拡張機能 > Arduino configuration > Arduino: Path にArduino IDEのPathを入力しておきます。
Windowsだとデフォルトなら C:\Program Files (x86)\Arduino にあります。
Arduino IDEを使う場合はこの設定をしておかなくても動くかもしれません。
Arduino CLIを使う場合はこの設定が必須のようです。
今回はArduino IDEをインストールしていますが、一応設定しておきます。
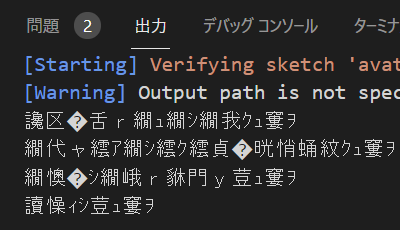
ログ出力の文字化け対策

デフォルトの状態だとArduino IDEからの
ログ出力が文字化けしてしまいました。
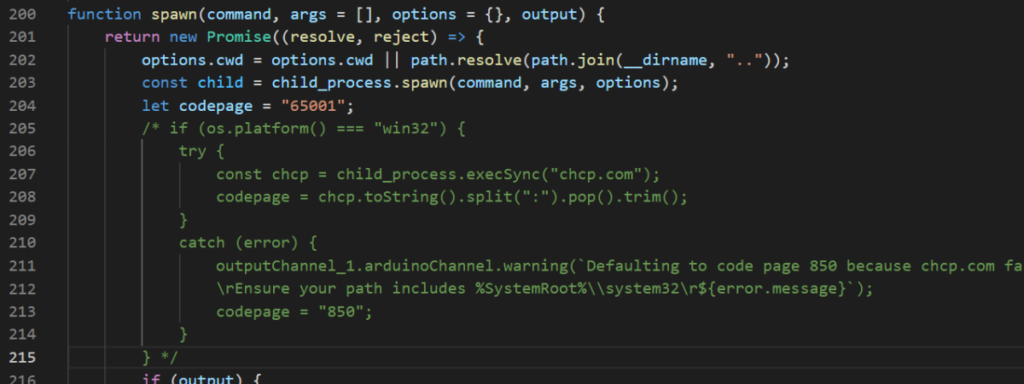
文字化けを回避するため以下のファイルを修正します。
C:\Users\xxx\.vscode\extensions\vsciot-vscode.vscode-arduino-0.4.3\out\src\common\util.js
※xxxはPCのusernameです

205~215行目をコメントアウトします。

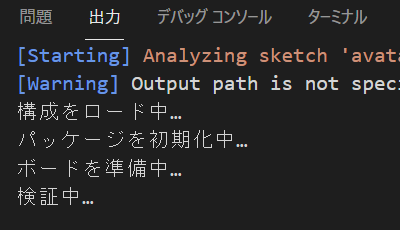
VScodeを再起動すると
ログが正常に出力されました。
C_Cpp: Intelli Sense Engine を Tag Parser に設定する

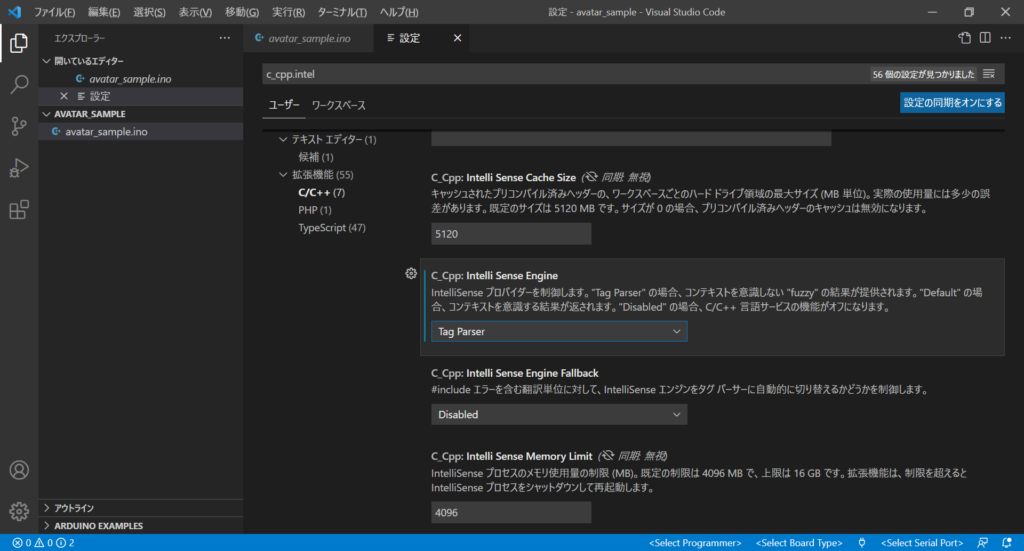
Arduino IDEのPathを指定したときと同じように設定を開き、
C_Cpp: Intelli Sense Engine を Default から Tag Parser に変更します。
この設定をしておかないと
インクルードしたライブラリをうまく探せず、エラーが出てしまいました。
ライブラリのPathを追加する

同様に設定画面から
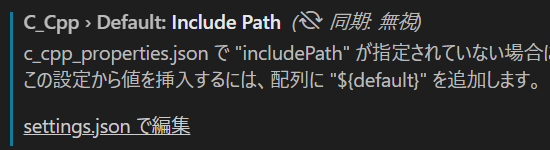
Inculude Pathを追加します。
setting.jsonをクリックして編集します。
"C_Cpp.default.includePath": [
"C:\\Program Files (x86)\\Arduino\\libraries"
]ライブラリのPathを追加しました。
Arduinoにプログラムを書き込む
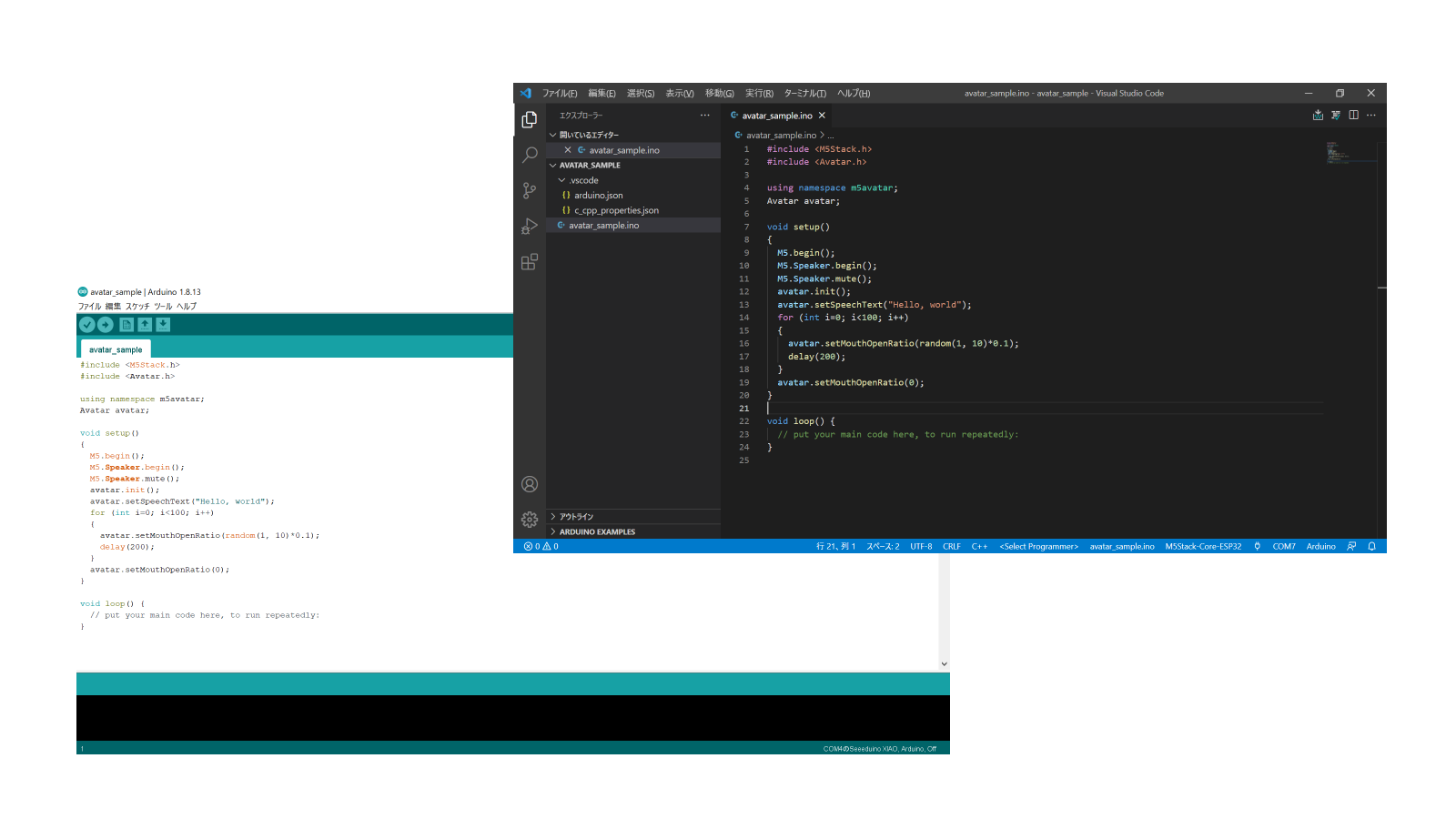
Arduinoではなく・・・M5Stackに書き込んでみます。
スケッチのフォルダをVScodeで開きます。

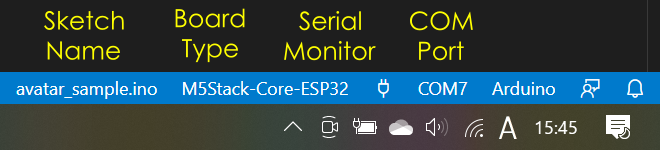
VScodeの右下から
COMポート、Boardが設定できます。
電気コンセントのようなアイコンからシリアルモニタが起動できます。

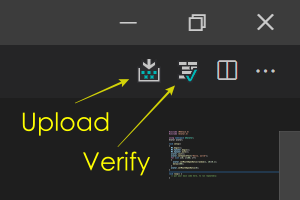
右上に
・Verify(コンパイル)
・Upload(プログラム)
のボタンがあります。
Uploadで適当なプログラムを書き込んでみました。

まとめ
いろいろと嵌ったところはありますが環境設定ができました。
最初の設定には少し手間がかかるものの、
コーディングはVScodeの方が効率がよさそうなので期待です。
使ってみて、また感想を書きたいと思います。
PlatformIO IDEというものもあり、
これもVScodeにインストールしてマイコンの開発ができるようです。
近いうちにこれも試してみたい。


コメント