m5stack-avatar の使い方備忘録
個人的にとても好きな「m5stack-avatar」ライブラリの使い方備忘録。
ライブラリをインストールする
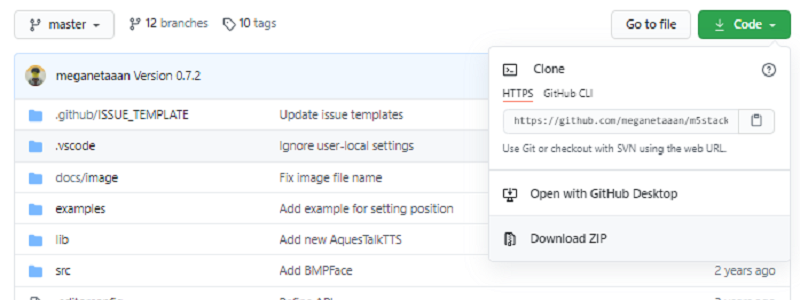
まずはGitHubからライブラリをZIPでダウンロードします。

「↓Code」ボタンをクリックして「Download ZIP」を選びダウンロードします。

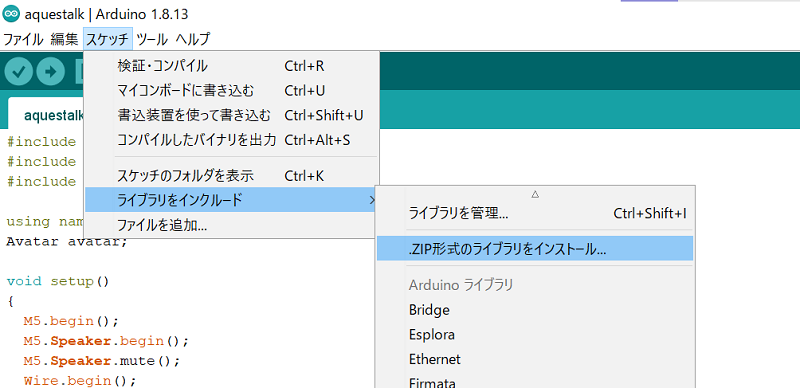
次にArduino IDEを起動して、
スケッチ > ライブラリをインクルード > .ZIP形式のライブラリをインクルード から
ダウンロードしたZIPファイルを選択します。
これでインストールは完了です。

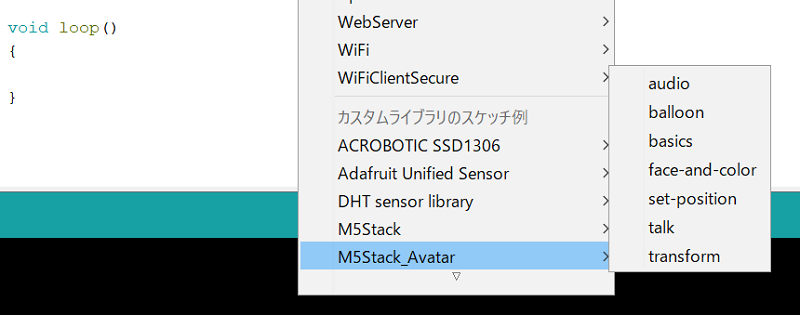
スケッチ例にM5Stack_Avatarが増えています!
m5stack-avatar を試してみる
簡単なサンプルから試していきます!
basics スケッチ
#include <M5Stack.h>
#include <Avatar.h>
using namespace m5avatar;
Avatar avatar;
void setup()
{
M5.begin();
avatar.init();
}
たったこれだけの記述でOK。すごい。

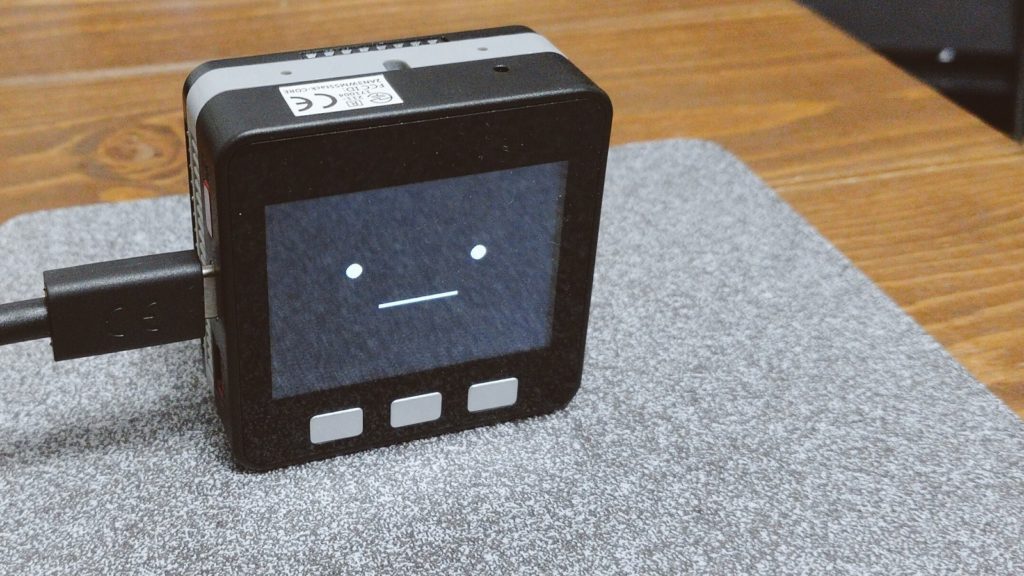
実行するとかわいい顔が表示されて
ちょっとずつ動いたり、瞬きしたりします。
吹き出しを出してみる
#include <M5Stack.h>
#include <Avatar.h>
using namespace m5avatar;
Avatar avatar;
void setup()
{
M5.begin();
avatar.init();
avatar.setSpeechText("Hello, world");
delay(3000);
avatar.setSpeechText("");
}

avatar.setSpeechText(“Hello, world”); を追加すると、吹き出しが出ました。
吹き出しを消したいときは avatar.setSpeechText(“”); を記述します。
口パクさせてみる
#include <M5Stack.h>
#include <Avatar.h>
using namespace m5avatar;
Avatar avatar;
void setup()
{
M5.begin();
avatar.init();
avatar.setSpeechText("Hello, world");
for (int i=0; i<100; i++)
{
avatar.setMouthOpenRatio(random(1, 10)*0.1);
delay(200);
}
avatar.setSpeechText("");
avatar.setMouthOpenRatio(0);
}

avatar.setMouthOpenRatio() に口を開く割合を入れてあげます。
ここでは random() を使ってランダムにパクパクさせてみました。
パクパクする時間はお好みで調整します。
その他のサンプル ※ 準備中 ※

追記していく予定
使用例
顔がプラスされると、いきものみたいにグッとかわいくなるので多用しています。
\ AquesTalk picoを追加しておしゃべりロボットにする /
\ LINE通知システムの待ち受け画面にアバターを表示 /




コメント