M5StackでWi-Fiを使ってLINEに通知を送る
M5StackをWi-Fiに接続してLINEに通知を送るシステムをつくります。
個人的にこれまでは IFTTT を使ってLINEに通知を送っていたのですが
2020年9月から無料で使えるアプレットの数は3つまでという制限ができました。
なのでこの記事ではIFTTTを使わずに、
LINE Notify のトークンを取得してLINEに通知を送る方法を紹介します。
LINE Notifyのトークンを取得する
まずは LINE Notify から自分のLINEアカウントでログインします。
マイページを開くとアクセストークンの発行(開発者向け)があるので
「トークンを発行する」をクリックします。

通知の送り先(1対1 or グループ等)を選んでトークンを発行します。
発行されたトークンはコピーしてどこかに保存しておいてください。
※ トークンは一度しか表示されないので注意 ※
送り先にグループを指定した場合は、
そのグループに「LINE Notify」を招待しておきます。
これでLINE Notifyのトークン取得は完了です。
M5StackをWi-Fiに接続する
#include <M5Stack.h>
#include <WiFiClientSecure.h>
#include <ssl_client.h>
const char* ssid = "YOUR SSID";
const char* password = "YOUR PASSWORD";
void setup() {
M5.begin();
M5.Speaker.begin();
M5.Speaker.mute();
WiFi.disconnect();
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while(WiFi.status() != WL_CONNECTED){
delay(500);
}
delay(2000);
}コード中の「YOUR SSID」と「YOUR PASSWORD」には
接続するWi-FiのSSIDとパスワードを入力してください。
M5Stackは2.4GHzしか接続できないので注意してください。
(5GHzには接続できません。)
このコードでは void setup() の中でWi-Fiに接続しています。
ちょっとしたポイント
M5Stackのスピーカーからノイズ音が出ることがあるので
M5.Speaker.begin() & M5.Speaker.mute() しておくことをおすすめします。
以上でWi-Fiに接続できるようになりました。

こんな数行でWi-Fiが使えるとはな
LINE Notifyのトークンにメッセージをプッシュする
void l_notify(String msg) {
const char* host = "notify-api.line.me";
const char* token = "YOUR TOKEN";
WiFiClientSecure client;
if (!client.connect(host, 443)) {
delay(2000);
return;
}
String query = String("message=") + msg;
String request = String("") +
"POST /api/notify HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Authorization: Bearer " + token + "\r\n" +
"Content-Length: " + String(query.length()) + "\r\n" +
"Content-Type: application/x-www-form-urlencoded\r\n\r\n" +
query + "\r\n";
client.print(request);
while (client.connected()) {
String line = client.readStringUntil('\n');
if (line == "\r") {
break;
}
}
String line = client.readStringUntil('\n');
delay(2000);
}再利用できるように「l_notify (String msg)」という関数を作ることにします。
「YOUR TOKEN」には先ほど取得したLINE Notifyのトークンを入力してください。
この関数では引数のmsgをLINEに通知します。
通知のトリガーを設定する
void loop() {
M5.update();
if (M5.BtnA.wasReleased()) {
l_notify("Pushed A");
} else if (M5.BtnB.wasReleased()) {
l_notify("Pushed B");
} else if (M5.BtnC.wasReleased()) {
l_notify("Pushed C");
}
}M5Stackについている3つのボタンが押されたら通知を送るようにしてみます。
このボタンを使うときは void loop() の中に M5.update() が必要になります。
さっき作った関数「l_notify」の引数に通知メッセージを入れます。
実行してみる
コードをコンパイルしてM5Stackに書き込みます。
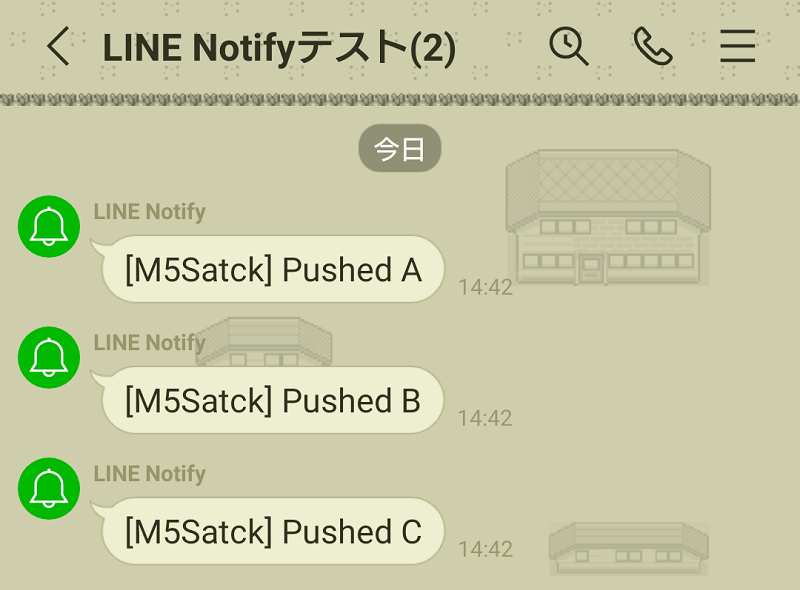
そしてM5Stackのボタンを押してみると・・・

LINE Notifyから通知が届きました!

うわー、M5Stackの綴り間違えてるじゃん・・・(いま気づいた)
おまけ
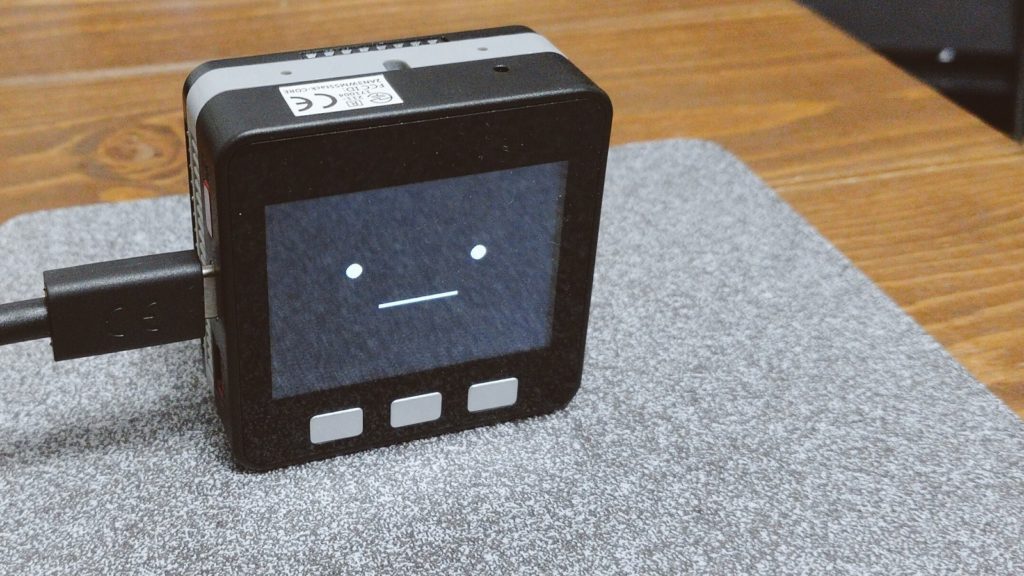
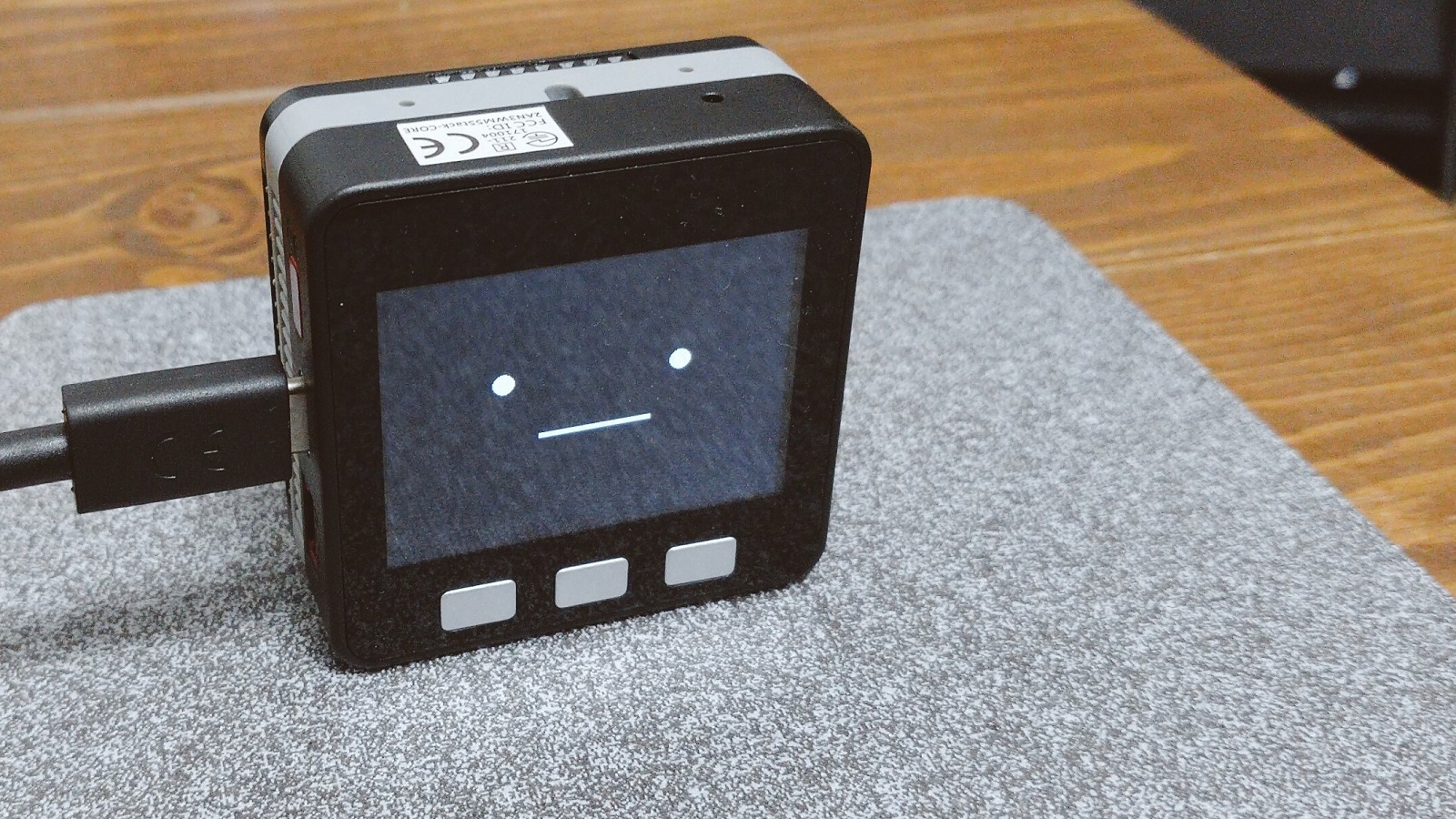
M5StackにはせっかくLCDもついているんだから何か表示したい。
m5stack_avatar というライブラリが可愛いのでよく使っています。
今回もアバターを表示して喋らせながらWi-Fi接続しようとしたのですが、
Wi-Fiのライブラリって結構メモリを食うので、
m5stack_avatarも同時に使うとメモリ不足のためか動作不安定でした・・・残念。

この顔が動いたり瞬きしたりししてかわいいのです。
(吹き出しでログを出そうかと思ったのですが今回は断念しました。)
今回のコードの全文はこちら。
#include <M5Stack.h>
#include <WiFiClientSecure.h>
#include <ssl_client.h>
void l_notify(String msg);
const char* ssid = "YOUR SSID";
const char* password = "YOUR PASSWORD";
void setup() {
M5.begin();
M5.Speaker.begin();
M5.Speaker.mute();
WiFi.disconnect();
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while(WiFi.status() != WL_CONNECTED){
delay(500);
}
delay(2000);
}
void loop() {
M5.update();
if (M5.BtnA.wasReleased()) {
l_notify("Pushed A");
} else if (M5.BtnB.wasReleased()) {
l_notify("Pushed B");
} else if (M5.BtnC.wasReleased()) {
l_notify("Pushed C");
}
}
void l_notify(String msg) {
const char* host = "notify-api.line.me";
const char* token = "YOUR TOKEN";
WiFiClientSecure client;
if (!client.connect(host, 443)) {
delay(2000);
return;
}
String query = String("message=") + msg;
String request = String("") +
"POST /api/notify HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Authorization: Bearer " + token + "\r\n" +
"Content-Length: " + String(query.length()) + "\r\n" +
"Content-Type: application/x-www-form-urlencoded\r\n\r\n" +
query + "\r\n";
client.print(request);
while (client.connected()) {
String line = client.readStringUntil('\n');
if (line == "\r") {
break;
}
}
String line = client.readStringUntil('\n');
delay(2000);
}このコードはログを全く出していないですが、
Wi-Fi接続やLINEに通知を送る直前直後でログを出しておくとデバッグしやすくなります。
ログはマイコンのUSBコネクタからSerial (UART) で出力したり
M5StackのLCDにprint関数で表示したり等の方法があります。




コメント
M5Stack Glayで同じコードを用いたのですがうまくいかず…Glayだとコードが変わったりするのでしょうか?それともスペック不足でしょうか
M5Stack GrayはM5Stack Basicの上位互換にあたるので
スペック不足の可能性は少ないのではないかと思います。
どのようなエラーが出ているのか分からないので原因は判断しかねますが、
この記事の執筆時点からライブラリ等も更新されていると思いますので、
ライブラリのバージョンなどの影響もあるかもしれません。
お力になれず申し訳ないです。。。
内容が簡潔でかつ重要な部分を抑えてるのでわかりやすかったです。
m5basicとarduino ide2.0系で動きました。
ありがとうございました。